الدرس التاسع استخدام الدوال Delete و in و instanceof
دعونا نفترض أن لدينا فئة class ولتكن تمثل الموظف employee وفيها 3 خصائص أساسية هي : رقم الموظف empId
واسمه الأول firstName واسمه الأخير lastName
ومثلنا الكلاس برمجياً في كود الجافا سكربت كالتالي
var employee = {empId:10001, firstName:"محمد", lastName:"الناصر"};
- في الجافا سكربت نستخدم الدالة Delete لحذف قيمة value لخاصية في أي كلاس في الجافا سكربت نستخدم الدالة Delete وفي مثالنا لنقل أننا نريد حذف قيمة الإسم الأخير lastName فنكتب السطر التالي
delete employee.lastName;
حسناً السؤال ماهي قيمة الخاصية الإسم الأخير lastName بعد الحذف ؟
الجواب تكون القيمة هي undefined
أي غير معرف
بمعنى أن الدالة delete حذف القيمة والنوع لأننا في الكود لم نحدد أن نوع الخاصية lastName هي نص string
إنما ربطناه بقيمة نصية فعندما حذفنا ماتم ربطه عاد لوضعه الأساسي وهو undefined
دعونا نستوضح ذلك بكتابة كامل الكود كما المثال التالي :
- افتح المفكرة أو أي محرر كود جافا سكربت
- اكتب الكود التالي
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>الدرس التاسع استخدام الدوال Delete و in و instanceof</title>
</head>
<body>
<h1> Delete الدالة </h1>
<p id="deleteop"></p>
<script>
var employee={empId:10002, firstName:"محمد", lastName:"الناصر"};
delete employee.lastName;
var deleteop = document.getElementById("deleteop");
deleteop.innerHTML = "رقم الموظف (empId) :" +employee.empId + "<br>";
deleteop.innerHTML += "اسم الموظف الأول(firstName) :"+ employee.firstName +"<br>";
deleteop.innerHTML += "الإسم الأخير للموظف(lastName) :" + employee.lastName;
</script>
</body>
</html>
- احفظ الملف بتنسيق صفحة ويب html ثم شغله في المتصفح
- ستظهر لك النتيجة التالية :
Delete
رقم الموظف (empId) :10002
اسم الموظف الأول(firstName) :محمد
الإسم الأخير للموظف(lastName) :undefined
أيضاً في الجافا سكربت نستخدم الدالة in للتحقق من وجود خاصية في كائن ما وتعود بقيمة صواب true في حالة وجود الخاصية وقيمة خطأ false في حالة عدم وجودها
دعونا نتأكد في مثالنا السابق من وجود الخاصية firstName الإسم الأول ونتأكد من وجود خاصية غير موجودة ولتكن مثلا fatherName اسم الأب
علماً بأن الخاصية in حساسة لحالة الأحرف ف firstname ليست نفسها firstName
الأن لنتأكد من كل ذلك قم بالتعديلات التالية في الكود السابق
<p id="deleteop"></p>
<h1> in الدالة </h1>
<p id=" inop"></p>
deleteop.innerHTML += "الإسم الأخير للموظف(lastName) :" + employee.lastName;
inop.innerHTML = "هل الخاصية (firstName) موجودة في كلاس الموضف ؟ " + ("firstName" in employee) + "<br>";
inop.innerHTML += "هل الخاصية(firstname) موجودة في كلاس الموضف ؟ "+ ("firstname" in employee) +"<br>";
inop.innerHTML += "هل الخاصية(fatherName) موجودة في كلاس الموضف ؟ " + ("fatherName" in employee);
- احفظ الملف بتنسيق صفحة ويب html ثم شغله في المتصفح
- ستظهر لك النتيجة التالية بالإضافة للنتيجة السابقة :
in الدالة
هل الخاصية (firstName) موجودة في كلاس الموضف ؟ true
هل الخاصية(firstname) موجودة في كلاس الموضف ؟ false
هل الخاصية(fatherName) موجودة في كلاس الموضف ؟ false
أما الدالة instanceof في الجافا سكربت نستخدمها لمعرفة هل الكائن هو مشتق من الكائن الآخر
فعلى سبيل المثالهل الكلاس موظف employee في مثالنا لهذا الدرس هو مشتق من الكائن object ؟
سيكون الجواب نعم true
ولو سألتك هل الكلاس موظف employee في مثالنا لهذا الدرس هو مشتق من مصفوفة Array ؟
سيكون الجواب لا false
ولكن لو قلنا أن المصفوفة [8,2,4] هي بالفعل مشتقة من مصفوفة Array فالجواب بالتأكيد نعم true
دعنا الآن نمثل ذلك في الكود .
افتح الكود السابق وقم بالخطوات التالية :
<p id="inop"></p>
<h1> instanceof الدالة </h1>
<p id="instanceofop"></p>
inop.innerHTML += "هل الخاصية(fatherName) موجودة في كلاس الموضف ؟ " + ("fatherName" in employee);
instanceofop.innerHTML = "هل الكلاس employee مشتق من الكائن Object " + (employee instanceof Object) + "<br>";
instanceofop.innerHTML += "هل الكلاس employee مشتق من الكائن Array " + (employee instanceof Array) + "<br>";
instanceofop.innerHTML += "هل [8,2,4] مشتق من الكائن Array " + ([8,2,4] instanceof Array);
- احفظ الملف بتنسيق صفحة ويب html ثم شغله في المتصفح
- ستظهر لك النتيجة التالية بالإضافة للنتيجة السابقة :
instanceof
هل الكلاس employee مشتق من الكائن Object true
هل الكلاس employee مشتق من الكائن Array false
هل [8,2,4] مشتق من الكائن Array true
-----
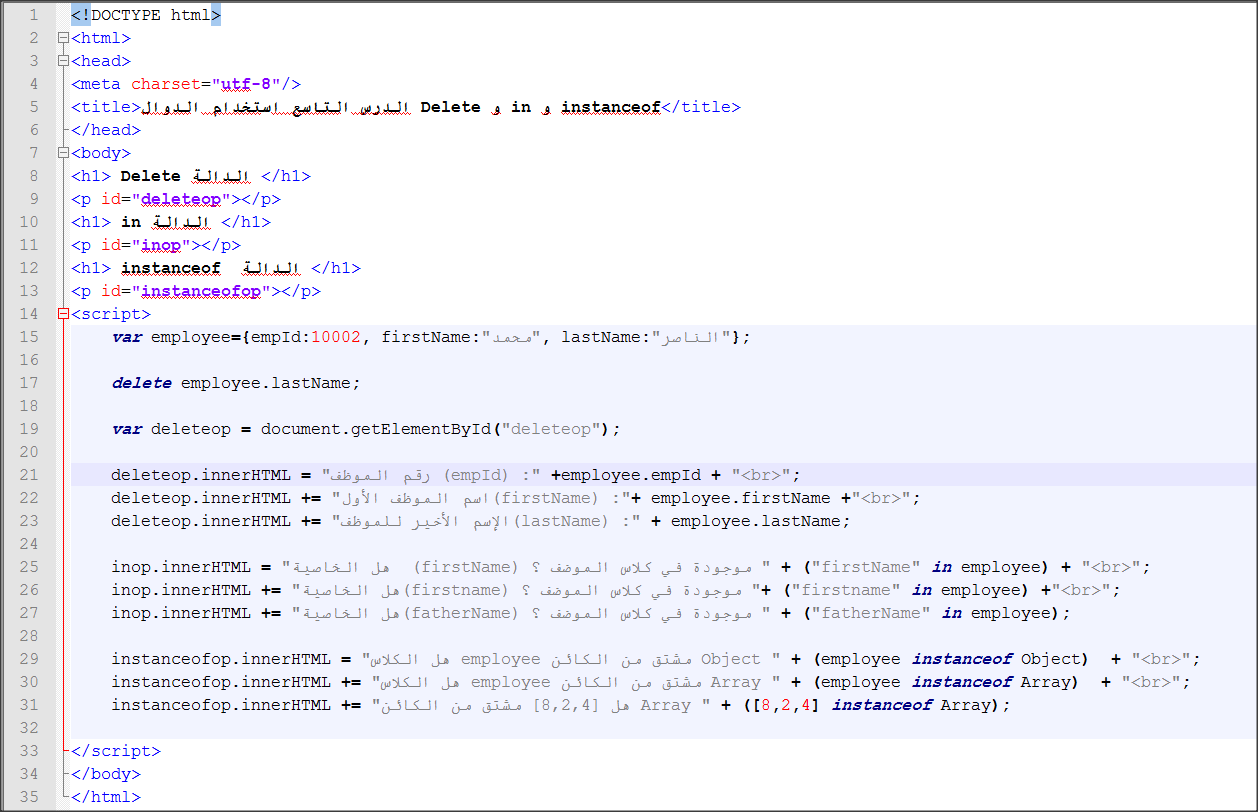
وفيما يلي صورة من الكود كاملاً

---
وبهذا انتهى درسنا التاسع
نسأل الله أن ينفعنا بما علمنا ويعلمنا ماينفعنا